Step 1

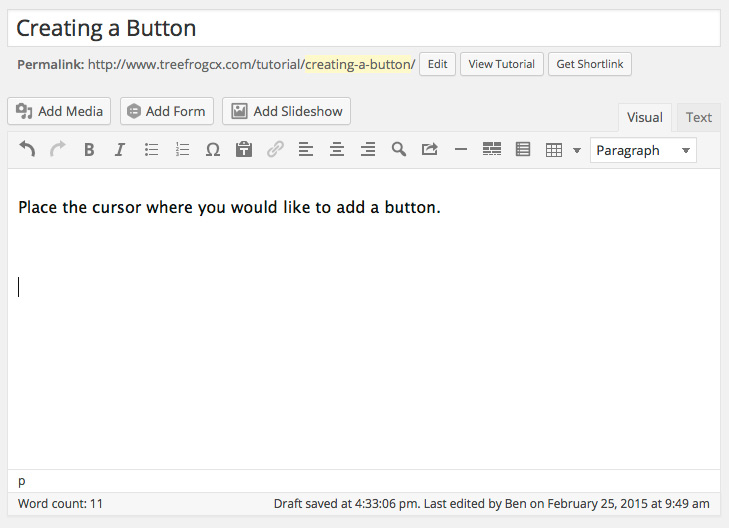
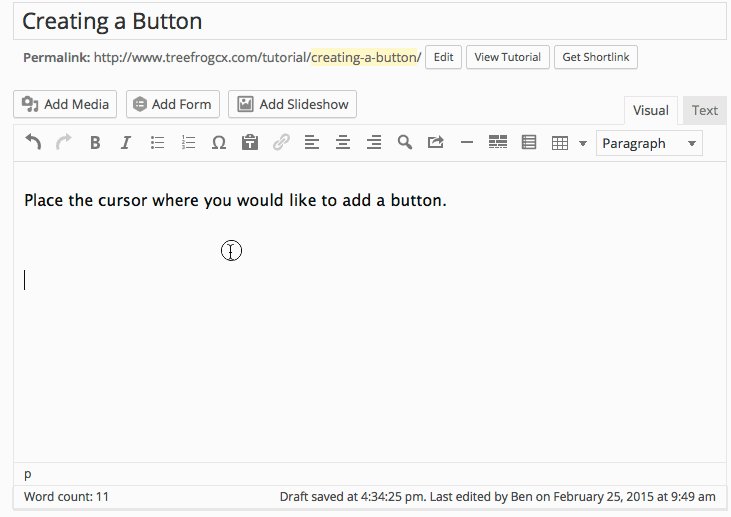
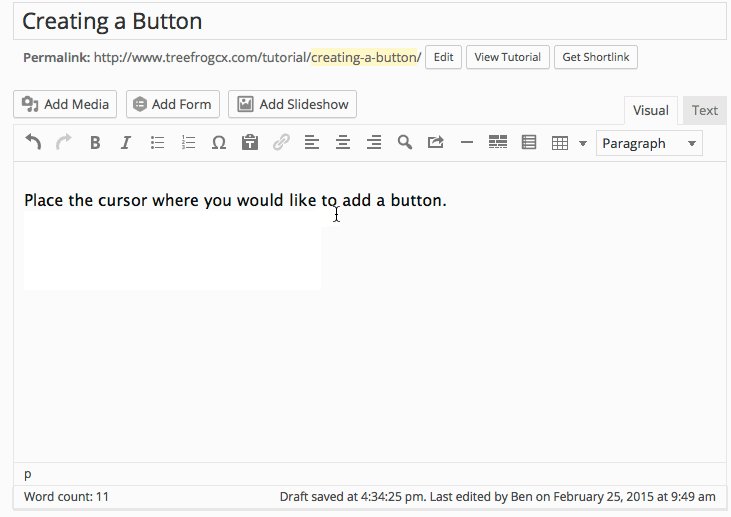
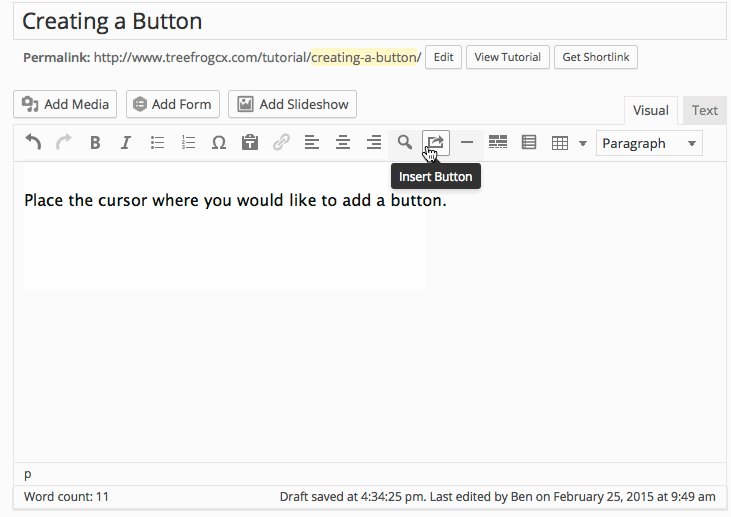
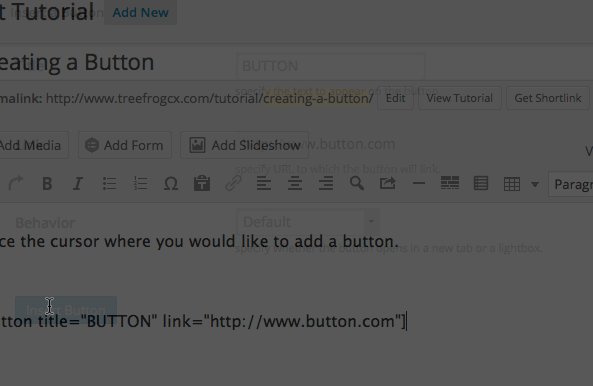
In order to add a button directly into a post or onto a page you must be editing the page. Place your cursor where you want to add the button.
Step 2
 Click
Click Insert Button.Step 3

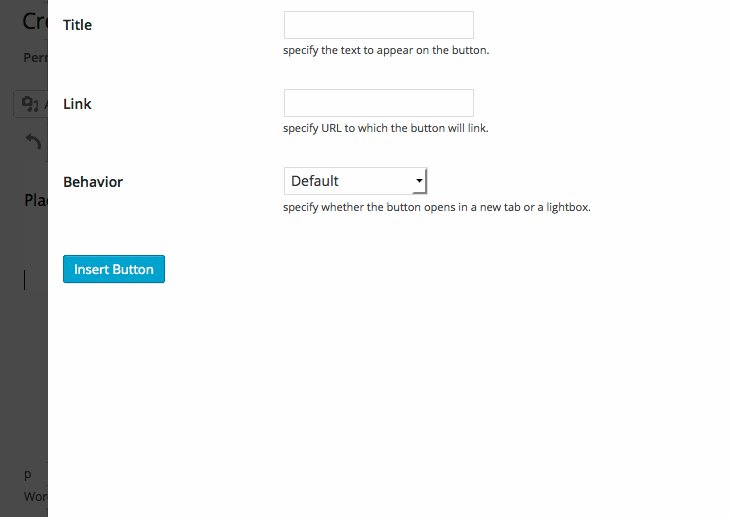
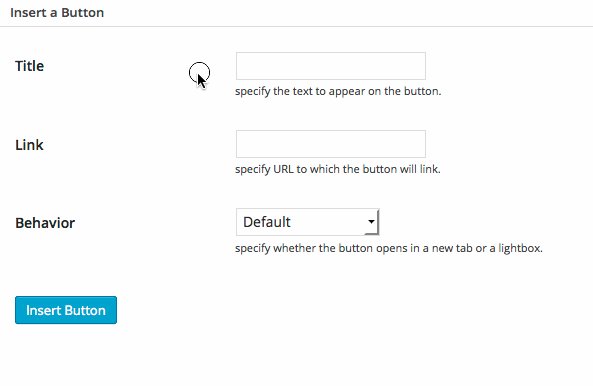
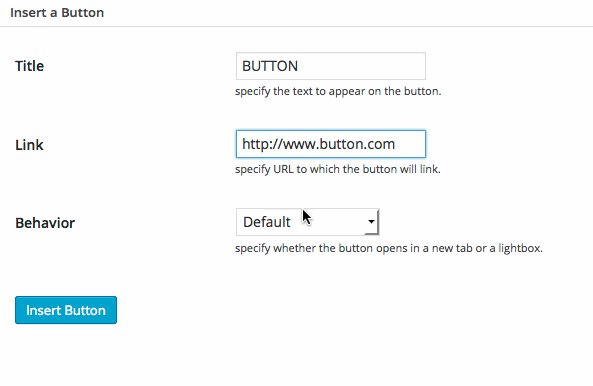
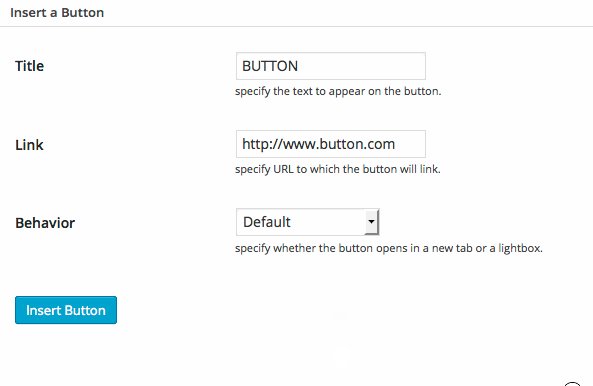
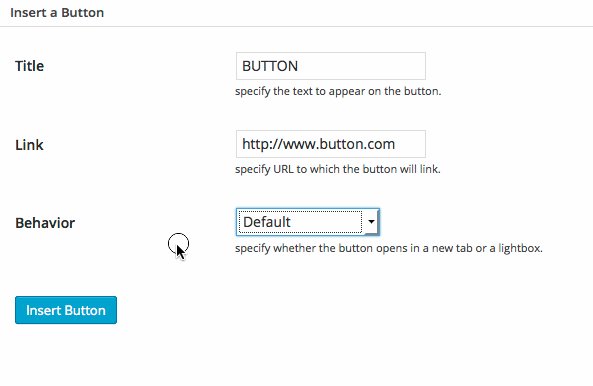
A window will appear giving you options for giving the button a title, a link destination, and the behavior of the button. The behavior options are to open the link in a new tab/window or to open the link in a lightbox when clicked.
The 3 behaviors are as follows:
Default: the new page will open in the same browser window and tab
New Window/Tab: the new page will open in a new browser window or a new tab
Lightbox: a new screen appears over the darkened browser (the screen in step 21 is a lightbox)
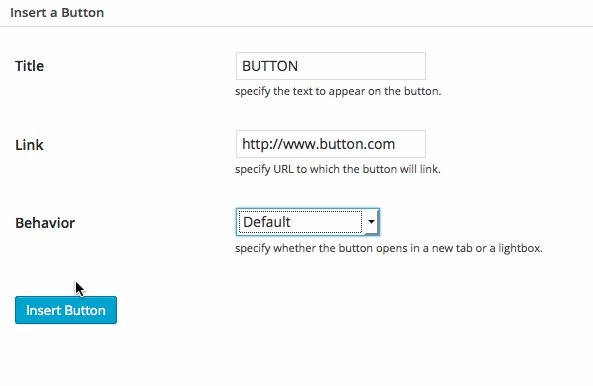
Step 4

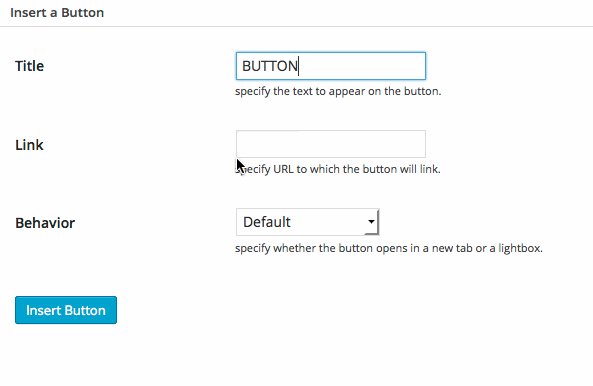
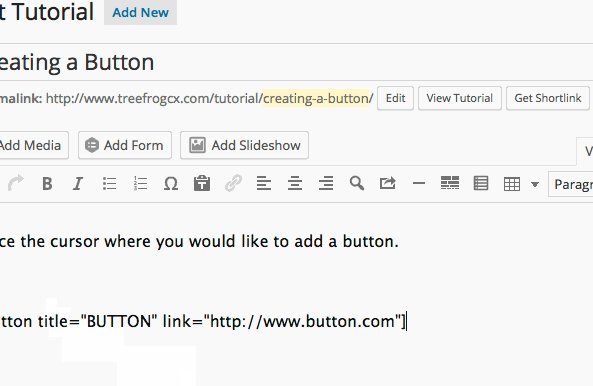
Click Insert Button.
Step 5

Once you click
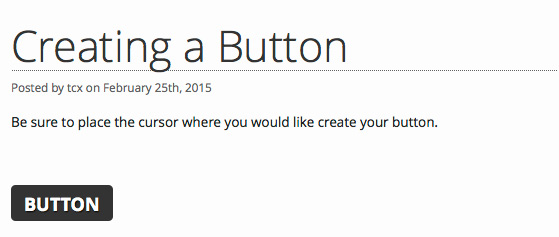
Publish/Update your button will appear on your page or post.